印刷するデータを作成してる際にラスタライズという単語を見かけることはありませんか?
ラスタライズって具体的に何なんだろう…?
したらどうなるの?そもそもするべきなの?
今回はラスタライズについて紹介します!
ラスタライズとは?
ラスタライズとは、「ベクターデータ」を「ビットマップデータ(ラスター形式)」へ変換する事です。
※ビットマップ画像を含むデータをラスタライズ化することもあります。
「ベクターデータ」を「ビットマップデータ(ラスター形式)」について詳しく説明しているページもあわせてどうぞ!
ではラスタライズをするとどのような効果が得られるか?
複雑なパスのオブジェクトやドロップシャドウなどの効果を多様しているデータの軽量化が見込まれます。
一般的に「ベクターデータ」の方が容量は小さく、「ビットマップデータ」は容量が大きいとされています。
しかしながら、ラスタライズが求められる場面は往々にしてデータが複雑化しており、「ベクターデータ」が重くなっている場面も多いのです。
※ここでの「重く」というのはデータサイズのことも言えますが、処理の動作が重くなることも言います。
その場合、ラスタライズ化することでデータを軽くできます。
ラスタライズ化が推奨されるとき
ベクターデータで有名なペイントソフト
Illustratorの場合
Illustratorの場合では、パスが複雑な(アンカーポイントを多用してる)オブジェクトや透明、ドロップシャドウ、グラデーション等の特殊効果を多用した場合に、データの表示がおかしくなったり、印刷トラブルが発生する恐れがあるため、ラスタライズ処理を行います。
ビットマップデータで
有名なペイントソフト
Photoshopの場合
Photoshopの場合では、基本的に「ビットマップデータ」(ラスター形式)が採用されていますが、一部パスやシェイプ、効果に「ベクターデータ」を使用しているツールもあります。それらをラスタライズ処理する事により、パスやオブジェクトがピクセル情報を持つようになります。これによって直接、ペイントや消しゴムツールなどで加工することが可能になります。
Photoshop以外のソフトで「psd」のデータを読み込むことが可能なソフトもありますが、一部のパスなどが正しく表現されない場合がありますので、ラスタライズ処理後のデータで読み込むことを推奨します。
このように一部のソフトでは「ベクターデータ」に対応していないため、「ビットマップデータ(ラスター形式))へ変更する必要があるのです。
そういった場面にもラスタライズ処理が必要となる場合があります。
また、「ラスタライズとは?」でも説明しましたが、データの複雑化が原因で動作が重く、作業が全く進まない!という場合にもラスタライズは有効です。
しかし、残念ながらデータが軽くなるだけではなかった…
ラスタライズにはデメリットも存在します。
ラスタライズをする際のメリットとデメリット
ラスタライズのメリット
-
データの軽量化ができ、特殊効果による印刷トラブルを防げる
さきほど紹介した通り、パスが複雑なオブジェクトや透明、ドロップシャドウ、グラデーション等の特殊効果を使用したデータを、一枚の画像に変換することによって軽量化することができますし、ブラシや消しゴムなどのツールを使用して加工することも可能になります。
ラスタライズのデメリット
-
データの編集ができない
「ベクターデータ」としての文字やオブジェクトの編集ができなくなります。
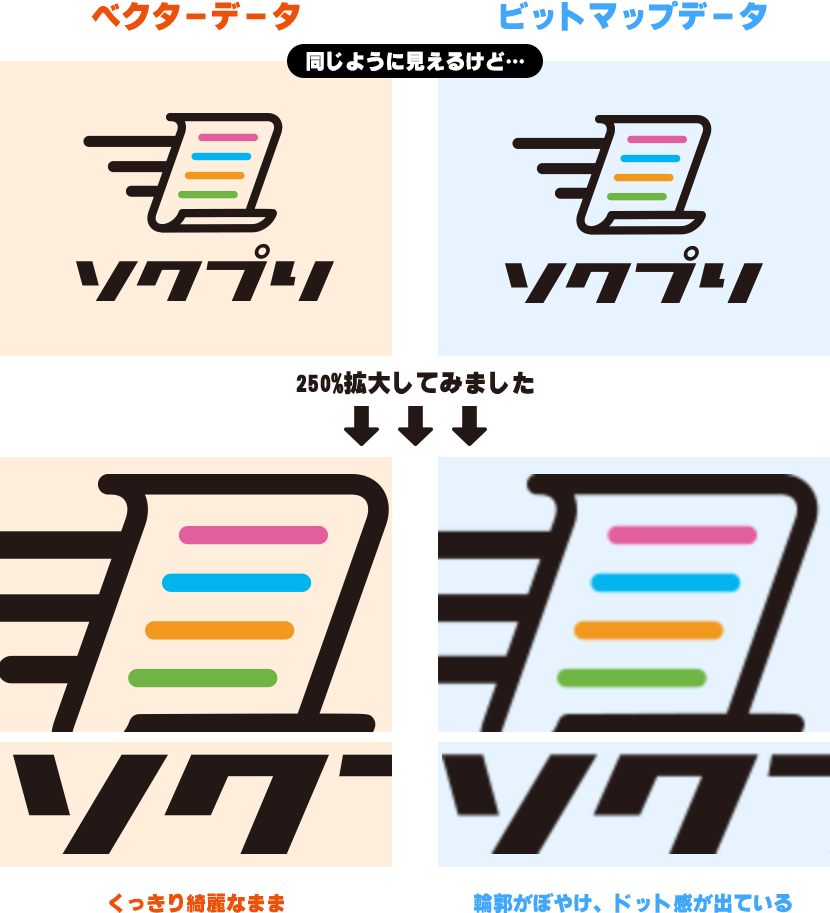
また、ラスタライズ後(=ビットマップデータ)を拡大すると解像度が下がってしまい、画像が荒くなってしまうという側面もあります。
| ベクターデータ | ビットマップデータ (ラスター形式) |
|
|---|---|---|
| 主な拡張子 | ai / eps / svg | jpeg/tiff/gif/png/heic |
| 有名なソフト | Adobe Illustrator、CLIP STUDIO PAINTなど ※一部ツールでは「ビットマップデータ」 も使用可 |
Adobe Photoshop、Procreate、 アイビスペイントなど ※一部ツールでは「ベクターデータ」 も使用可 |
| 拡大縮小 | 問題なし | 劣化 |
| 複雑な色の表現 | どちらかと言えば不得意 (グラデーションなどは得意だがピクセルごとの色の扱いは不可) |
得意 |
| 再編集 | 可 | ベクターデータとして編集不可 |

ラスタライズの手順
illustratorの場合
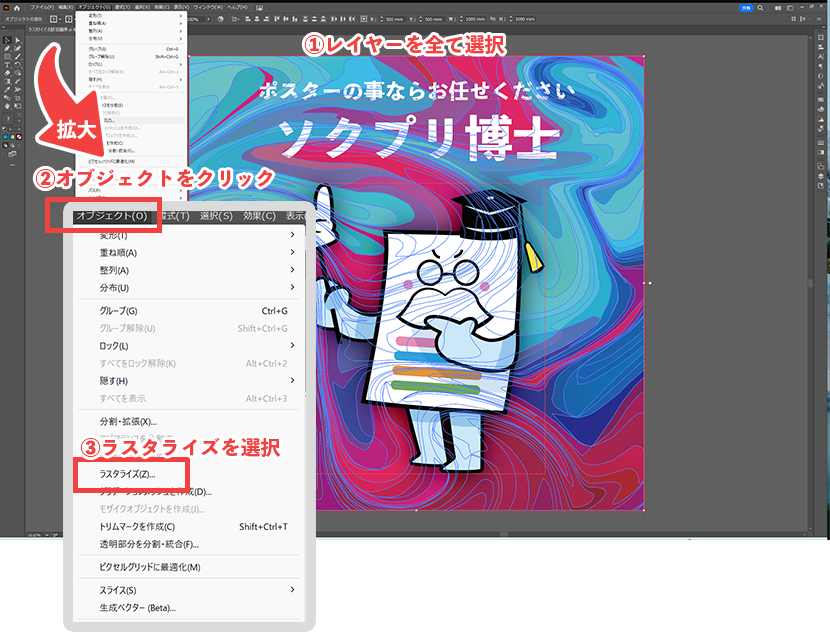
ラスタライズしたいレイヤーを全て選択して[オブジェクト]→[ラスタライズ]

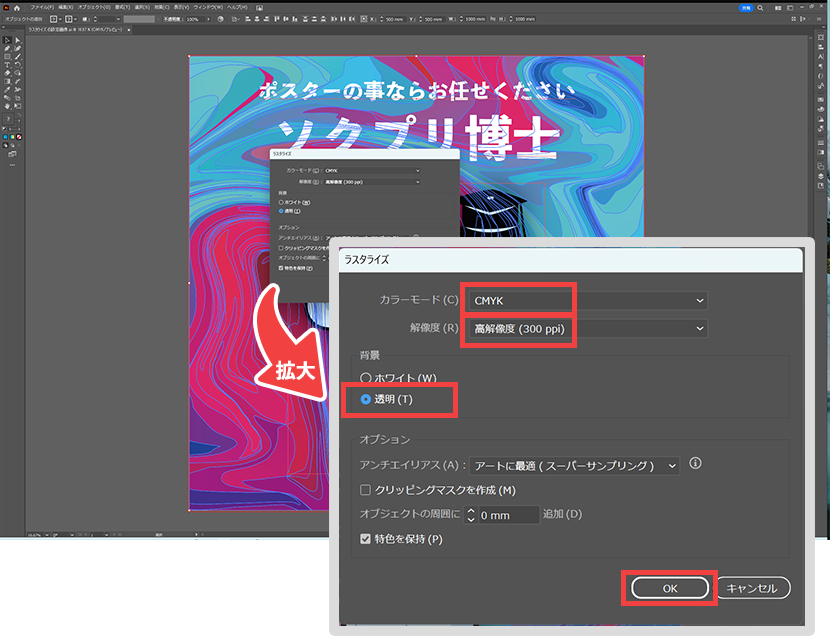
【ダイアログの設定内容】
カラーモード→[任意のモード]
解像度→[任意の解像度]もしくは[その他(サイズに合わせて設定)]
背景→[透明]※背景の設定をホワイトにすると背景部分にホワイト色が入り、透過できなくなります。


用紙サイズに合った適切な解像度にお悩みの方は下記の記事もご覧ください!
解像度と印刷物の大きさ、そして見る距離の関係について実証しました!!
photoshopの場合
【画像の場合】
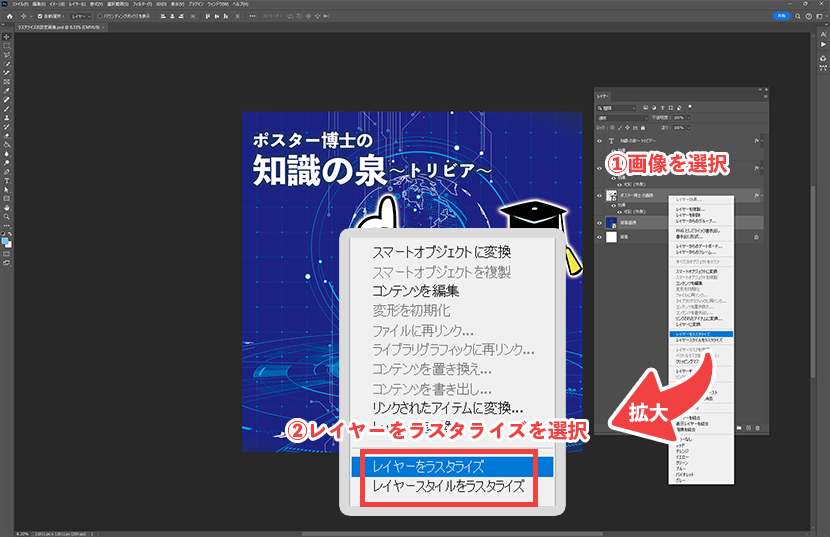
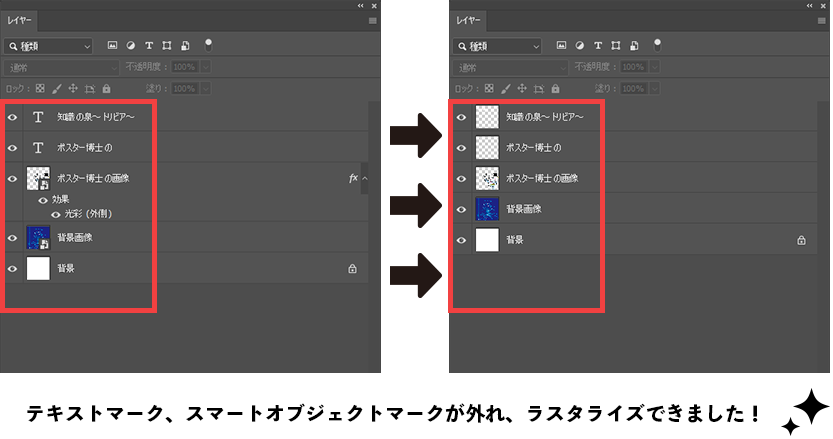
ラスタライズ処理したい画像を選択→右クリック→[スマートオブジェクトに変換]→[レイヤーをラスタライズ]
特殊効果(レイヤースタイル)がある場合は、[レイヤースタイルをラスタライズ]を選択してください。

【テキストの場合】
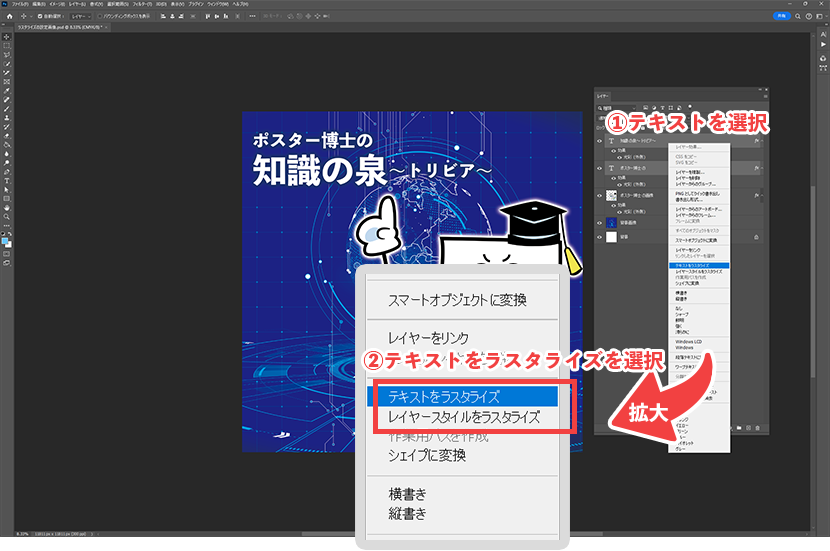
テキストレイヤーを選択→右クリック→[テキストをラスタライズ]
特殊効果(レイヤースタイル)がある場合は、[レイヤースタイルをラスタライズ]を選択してください。


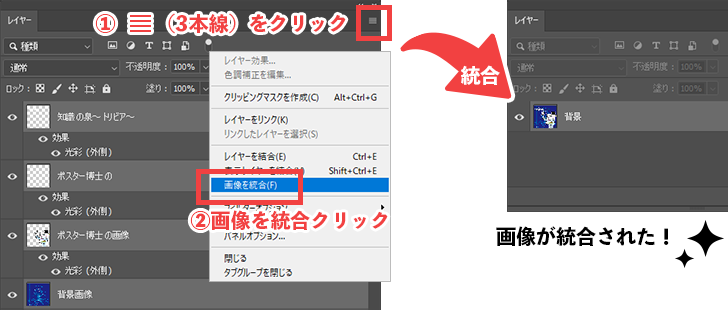
印刷を依頼する時は【画像を統合】がおすすめ
Photoshopの場合、ラスタライズだけだと、特殊効果が残ったままとなります。光彩やドロップシャドウなどの特殊効果は予期せぬ印刷のトラブルが生じる場合があります。もし印刷として入稿する場合は【画像を統合】することをおすすめします。
(手順)統合したいレイヤーを全て選択→3本線のメニューをクリック→[画像を統合]
※ラスタライズと同じくベクターデータとしての編集できなくなるので、編集できる元データは残しておくとご安心です。

CLIP STUDIO PAINTの場合
変換したいレイヤーを選択→レイヤーメニュー→[ラスタライズ]
Procreateの場合
ラスタライズ処理したいレイヤーをタップ→ レイヤーオプションメニュー→[ラスタライズ]
アイビスペイントの場合
レイヤーウィンドウを開く→ラスタライズしたい対象のレイヤーが選択されていることを確認→…をクリック→[ラスタライズ]
ラスタライズをする上での注意点
まれにデータの見た目に変化が起こることがあります。
処理後の確認はしっかりと行いましょう!
背景の透過や、オブジェクトの並び順に変化がある可能性があります。
元々の情報量の多いものは処理を行ってもサイズが重いままの可能性もあります。
その際は、解像度を下げるなどして処理を試してみましょう。
処理後はオブジェクトの編集ができません。
ラスタライズ化をすると、ベクターデータとして編集ができなくなります。
データのバックアップを取ってから実行することをお勧めします。
今回、ラスタライズについて説明しましたがいかがでしょうか?ラスタライズをしてからデータを入稿すると、印刷時のトラブルが減り出力までスムーズに進行できる確率がグっと上がります!
※エコソルベント(溶剤)のホワイト版使用のデータ作成の際はラスタライズ処理は行わないでください。
ぜひご活用ください♪
最短当日発送可能!!